Assim como existem boas práticas para redação e publicação de livros, também existem recomendações para organizar e estruturar textos na internet. No entanto, em vez de utilizar capítulos, os artigos de blogs e outras páginas seguem uma estrutura hierárquica que divide o conteúdo em títulos, subtítulos e outras subseções que são conhecidas como heading tags.
O que são as heading tags
As heading tags são títulos ou subtítulos que aparecem dentro de uma página HTML. Elas são utilizadas na hierarquização do conteúdo e servem de guia para que os navegadores e usuários consigam diferenciar os títulos de outros elementos comuns, como os parágrafos.
Essas tags variam entre o H1, o título principal, até o H6, o menor subtítulo.
Exemplos de heading tags
Quando se trata do conteúdo visível para o usuário, o tamanho da fonte das heading tags pode variar, ele pode ser afetado pela fonte utilizada, estilização (CSS) e outros elementos visuais.
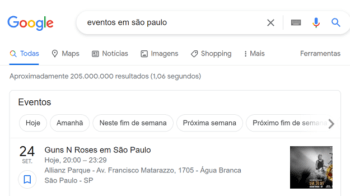
Aqui no Bluelinks, o H1 aparece logo no início do texto:

Enquanto o H2 aparece ao longo do conteúdo:

Quando e como utilizar H1
A tag H1, conforme mencionado acima, é a principal, é ela que define o título principal da página. Portanto, deve ser utilizada no início da página e para descrever o conteúdo disponível na página da melhor forma.
Para utilizar, basta inserir o código <h1>Seu título</h1>
Quando utilizar H2, H3 e outros
A H2 deve ser utilizada ao longo do texto sempre que houver uma separação de subtópicos.
Exemplo:
- H1 – Carros
- H2 – Utilitários
- H2 – Sedãs
- H2 – Hatchs
As demais tags devem ser utilizadas apenas se houver um desmembramento ou detalhamento do conteúdo disponível na tag H2.
Exemplo:
- H2 – Utilitários
- H3 – Tradicionais
- H3 – Leves.
Para utilizar qualquer uma delas, basta seguir uma estrutura parecida:
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Qual a importância dessas tags para SEO?
Além de servirem para estruturar os textos para o usuário, as heading tags também são lidas e “interpretadas” pelos buscadores. Ao localizar a página de carros do exemplo acima, o buscador pode verificar o tema do conteúdo e quais tópicos são abordados.
Cabe aos SEOs e criadores de conteúdo utilizarem a palavra-chave principal dentro da tag H1 e as relacionadas e outros termos dentro das demais tags, desta forma é possível conseguir um melhor posicionamento e conquistar novos cliques.
Dúvidas frequentes
O H1 precisa ser igual ao title?
Não, ambas tags são independentes e podem ter conteúdos diferentes, desde que não exista uma discrepância entre os assuntos. Exemplo: H1 falando sobre carros e o title destacando roupas.
Posso usar mais de um H1 por página?
A resposta oficial do Google no vídeo abaixo é que não há problema, é uma boa prática manter a semântica correta para facilitar o entendimento do conteúdo.
Preciso seguir a ordem dos Hs?
Nem sempre a semântica das heading tags é implementada corretamente, existem muitos sites que utilizam H4 no rodapé sem a presença do H3 em outro local. Não é necessariamente um erro ou problema, mas é importante tomar cuidado para não utilizar H1 e H2, pular para o H5 e depois voltar para o H3, isso pode causar uma confusão nos usuários e buscadores.
Conclusão
As heading tags são elementos fundamentais para estruturar um conteúdo de qualidade e melhorar o SEO, assim como os links, conteúdos visuais, title, description e outros elementos.
Confira nossos outros artigos para entender mais sobre o assunto!