
Danny Sullivan, o porta-voz das atualizações de busca do Google, confirmou ontem (2) que o core update de junho foi lançado, além disso, ele confirmou que essa atualização foi fracionada e terá uma nova parte no mês que vem. Confira os detalhes da atualização.
Later today, we are releasing a broad core update, as we do several times per year. It is called the June 2021 Core Update. Our guidance about such updates is here:https://t.co/e5ZQUA3RC6
This will be followed by the July 2021 Core update. Here’s more information about that…
— Google SearchLiaison (@searchliaison) June 2, 2021
Explicando o Core Update
As atualizações de núcleo ou core updates são melhorias implementadas no sistema de busca do Google. Elas são lançadas periodicamente há alguns anos e passam despercebidas por usuários, mas causam muita euforia em quem trabalha com marketing digital. As últimas atualizações lançadas foram a Core Update de Dezembro de 2020 e Core Update de Maio de 2020. Com a confirmação da atualização de ontem, podemos afirmar que o período médio atual para atualizações maiores é de 6 meses.
Porque as atualizações são necessárias
Essas atualizações do Google garantem que o índice e algoritmo estejam mais relevantes, pois a cada mudança o número de sites lentos, com pouco conteúdo e com baixa qualidade perdem mais visibilidade.
Quem possui um site ou trabalha com SEO já deve ter se deparado inúmeras vezes com algum concorrente aparentemente ruim, mas com um ótimo posicionamento. Claro que existem N fatores para isso, mas essas atualizações dão oportunidade para outros sites conquistarem seu espaço.
Quais são as novidades e os impactos
Algumas atualizações são lançadas sem muitos detalhes, mas desta vez o Google já havia anunciado em novembro que a próxima atualização trataria sobre o Core Web Vitals (Principais Métricas da Web).
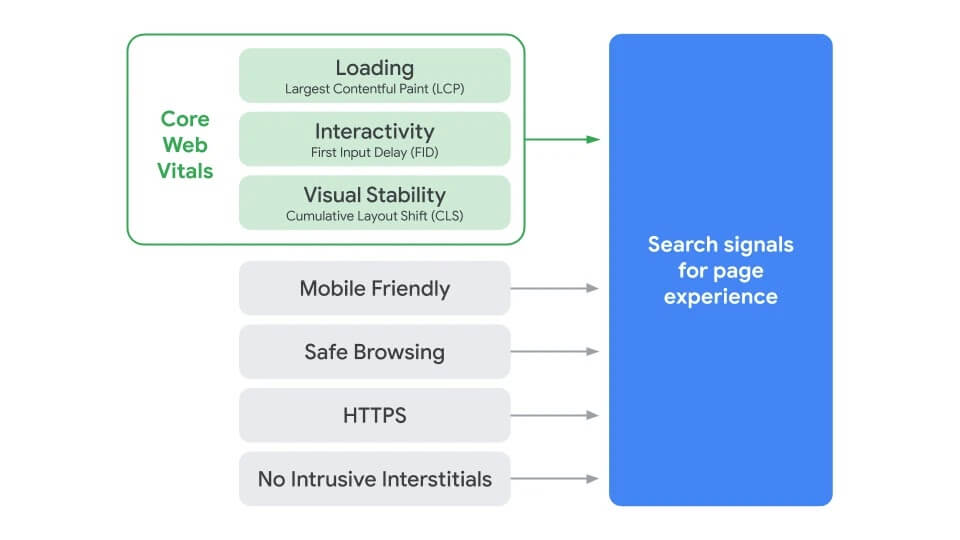
Métricas do Core Web Vitals

As métricas do Core Web Vitals são compostas por diversos fatores de usabilidade, como:
- Carregamento (Largest Contentful Paint): métrica que calcula quanto tempo o site demora para exibir o maior conteúdo na tela;
- Interatividade (First Input Delay): métrica que mede o tempo desde a primeira interação do usuário (clique em link, botão ou menu) até o momento em que o navegador pode responder à interação;
- Estabilidade Visual (Cumulative Layout Shift): métrica que examina a instabilidade do conteúdo como imagens, iframes e outros elementos de layout.
E se somam a outros fatores já utilizados pelo Google para formar a métrica de experiência do usuário, entre eles estão:
- Mobile Friendly: métrica que verifica se o site é responsivo ou possui versão adaptada para dispositivos móveis.
- Safe Browsing: recurso que analisa e reporta sites que foram invadidos ou disseminam phising, vírus e spam.
- HTTPS: verificação se o site possui certificado SSL e se está configurado corretamente;
- Interstitials: recurso que avalia se o site possui pop-ups intrusivos que atrapalham a navegação do usuário.
O que muda
Na prática, os proprietários precisarão prestar mais atenção no comportamento do site e verificar com frequência a experiência do usuário. A tendência é que sites mais rápidos receberão uma vantagem e os sites mais lentos e pesados ficarão para trás.
Como verificar o site e acompanhar
Uma das maneiras de acompanhar se o seu site está adequado é pelo Search Console, ele já está atualizado com essas métricas e as páginas consideradas “reprovadas” já aparecem no menu “Experiência na página”.
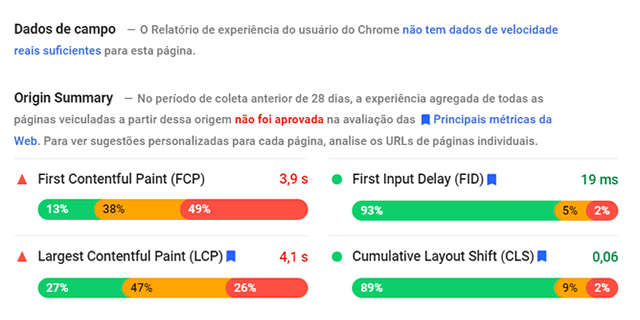
Outra maneira muito prática de verificar é pelo PageSpeed, ele faz uma verificação completa do tempo de carregamento da página e exibe uma pontuação de 0 a 100.
É importante marcar em alguma ferramenta ou agenda a data de lançamento da atualização, pois em caso de perdas de posições ou tráfego, é muito provável que tenham sido ocasionadas por ela.