
Se você trabalha ou já trabalhou com design de produtos digitais, certamente já ouviu falar sobre wireframe. Caso você não conheça ou se for de outra área, confira neste artigo tudo o que você precisa saber sobre essa ferramenta essencial no processo de criação de sites e aplicativos.
Então, confira na íntegra como os wireframes podem fazer a diferença no sucesso dos seus projetos digitais.
O que é um Wireframe?
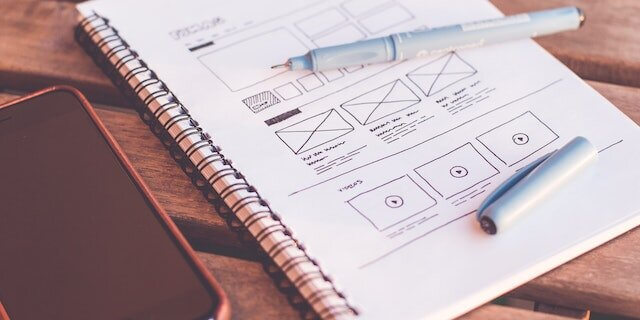
Wireframe é um rascunho ou esboço de site ou aplicativo, portanto é a primeira versão de um produto que pode ser alterado a qualquer momento. Apesar de possuir muitas semelhanças com protótipos, suas aplicações são em etapas diferentes da criação de produtos.
O Wireframe apresenta de forma simples o design que será feito, estruturas macro com formas geométricas e linhas de como é pensada a divisão da interface, ou seja, é uma representação de baixa fidelidade. Já o protótipo é mais estruturado, em uma categoria de média a alta fidelidade. Além disso, vale relembrar que os protótipos são mais utilizados em testes de usabilidade.
Por que é importante no processo de design de produtos e serviços?
O Wireframe é o ponto de partida de um projeto, ele possui uma estrutura básica que pode sofrer alterações para prevenir problemas futuros no site ou aplicativo.
Além desses fatores, vale destacar que só através dele que o cliente consegue acompanhar o processo de produção e isso possibilita confiabilidade e segurança de que o serviço que está sendo contratado vai funcionar.
Características de um Wireframe
Os Wireframes possuem um padrão próprio de elementos, mas em geral eles possuem telas brancas que representam telas de um site ou aplicativo, nesta tela são inseridos botões, caixas de texto, imagens, menus, entre outros.
A disposição desses elementos e suas relações espaciais também são retratadas, além de anotações, descrições e outros tipos de informações que ajudam a entender o funcionamento e estrutura da tela.
Ferramentas mais utilizadas no Wireframe
Atualmente existem diversas ferramentas para criação de wireframes, algumas são bem simples e funcionam de maneira online, outras são mais complexas e possibilitam até mesmo a simulação de uma navegação. Confira as mais relevantes:
- Figma – grátis para até 3 documentos
- Adobe XD – R$ 124,00/mês (Creative Cloud)
- Axure – R$ 150/mês (aproximadamente)
- Canva – grátis
- InVision – grátis para até 3 documentos
- LucidChart – grátis para até 3 documentos
Processo de criação de um Wireframe
Além das ferramentas já apresentadas que facilitam nesse processo de criação, outros fatores são relevantes, como:
- Definição dos objetivos e das necessidades do usuário: Cada projeto é diferente, portanto, os objetivos e as necessidades não são as mesmas. Com isso, o principal objetivo do wireframe é ajudar o designer na diagramação e na construção da identidade visual. O projeto deve ser adaptado ao usuário.
- Criação de um esboço inicial: em um primeiro momento da criação do projeto é interessante que se faça um rascunho para que haja brainstorm entre a equipe e seja o momento de debate, isso deve ser feito antes de publicar nas plataformas digitais.
- Teste e validação do Wireframe: ainda seguindo a lógica do item anterior, validar um wireframe exige paciência e um bom esboço, para isso é necessário o alinhamento da equipe presente no projeto.
- Aperfeiçoamento do Wireframe: esse é o momento de ajustes e reajustes. As versões iniciais podem ser mantidas em arquivos para evitar a perda de histórico, mas lembre-se que o excesso de alterações pode afetar o objetivo do projeto e resultados.
Conclusão
Os wireframes ajudam nos projetos de produtos digitais ao alinhar a ideia dos participantes com as expectativas do cliente, seja ele interno ou externo, além disso também possibilitam um resultado final mais satisfatório e refinado.
Agora que você entendeu sobre Wireframe, está esperando o que para aplicar no seu projeto? Se gostou da dica, não esqueça de compartilhar.