
Os Stories vieram para ficar! Logo após a adoção desse recurso nos apps do Facebook, Instagram, Whatsapp, Twitter e LinkedIn, chegou a vez do seu site possuir uma ferramenta assim… ou pelo menos é isso que a OpenJS Foundation, criadora do AMP, imagina com a criação dos Web Stories.
O que são os Web Stories?
Os Stories para sites funcionam de maneira bem parecida com o que já vimos nas redes sociais mais populares. O conteúdo pode ser distribuído em carrosséis contendo imagens e texto, a parte visual é o mais importante para esse tipo de conteúdo e o usuário pode interagir com o carrossel, podendo retroceder ou avançar para o próximo Story.
Instagram Stories:

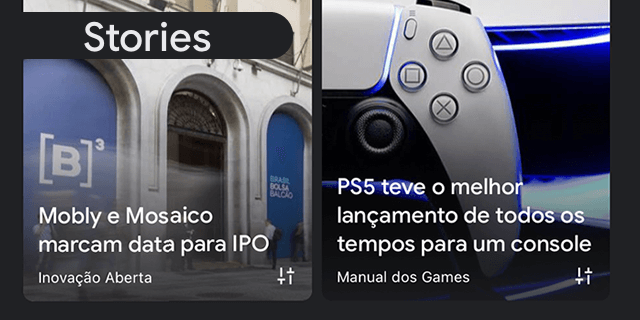
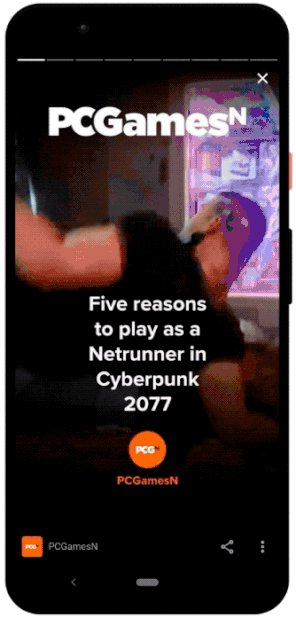
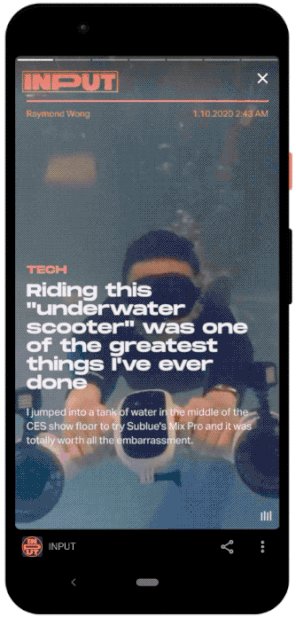
Web Stories:

Para utilizar esse recurso no seu site, você precisará dos seguintes requisitos:
- Conhecimento básico de HTML, CSS e JavaScript
- Uma noção básica dos principais conceitos de AMP
- Um navegador de sua escolha
- Um editor de texto de sua escolha
Caso você queira saber mais sobre a implementação, pule para o último trecho do texto.
Ok, mas o que é AMP?
Anunciado em 2016 pelo Google, o recurso de Accelerated Mobile Pages (AMP) ou páginas móveis aceleradas, chamou muita atenção no mercado. Durante o lançamento, a promessa da tecnologia era reduzir o tempo de carregamento das páginas em até 4x e diminuir o consumo de dados em até 8x.
O funcionamento é bem simples, o AMP permite que você crie uma versão alternativa de uma página (ou do site inteiro) com código mais otimizado e leve. Além disso, todos os recursos do site também são otimizados para aparecerem de acordo com a rolagem e interação do usuário. Essa redução no tempo de carregamento afeta diretamente a usabilidade e experiência do usuário, por isso agora ela faz parte do Core Web Vitals.
Saiba mais sobre o AMP nesse vídeo:
Vantagens dos Web Stories em relação aos Stories tradicionais
- o usuário não precisa instalar nenhum aplicativo para visualizar as histórias;
- as publicações são compartilháveis e podem ser uma ótima fonte de backlinks;
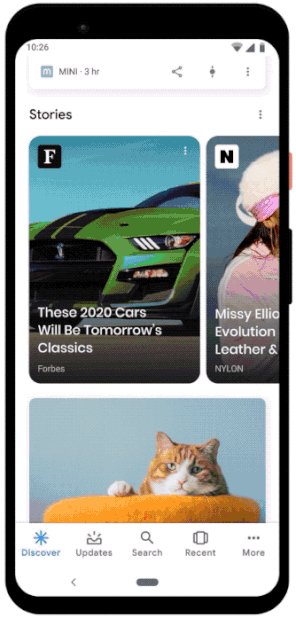
- o Google pode rastrear e exibir as publicações no Discover e em algumas pesquisas feitas pelo celular;
- é possível adicionar links para ler a matéria na íntegra.
Sites que utilizam os Web Stories
Cerca de 2000 sites já estão utilizando Web Stories nos Estados Unidos, Brasil e Índia. Atualmente os principais veículos de notícia dos EUA que utilizam são Wired, BBC, Washington Post, CNN e IGN. Já no Brasil, os maiores nomes são Folha de SP, O Globo, UOL, R7, AdoroCinema.
Existem milhares de sites menores que também utilizam, para conferir se um site faz uso dos Web Stories basta ir ao Google e digitar “site:globo.com inurl:webstories”.
Se essas vantagens e adoção dos maiores portais aguçaram sua curiosidade, fique tranquilo (a), os desenvolvedores já disponibilizaram um plugin para WordPress que facilita e muito a configuração dos Web Stories.
Como utilizar os Web Stories no seu site
Se o seu site foi desenvolvido em WordPress, basta procurar o Web Stories em Plugins > Adicionar novo.
Caso você possua conhecimento técnico e um backup do site, basta baixar o arquivo disponível no WordPress e realizar o upload na plataforma.
Entretanto se o site não for em WordPress, a implementação provavelmente será manual. Nesse caso é importante que tenha um desenvolvedor responsável para implementar esse recuros. A documentação está disponível no site oficial do AMP.