“A usabilidade governa a web. Em termos simples, se um cliente não encontrar um produto, ele não o comprará”.
Essa frase foi dita por Jakob Nielsen, um dos principais consultores de usabilidade na web. O dinamarquês, nascido em 1957, é um dos primeiros defensores do teste de usabilidade. Cientista da computação, web designer, empresário e professor universitário, Nielsen propôs a criação de 10 heurísticas ao lado de Donald Norman, professor de ciência da computação com foco em engenharia da usabilidade.
Investimentos em UX
Antes de iniciar a lista, é importante destacar que o investimento em usabilidade têm crescido nos últimos anos. Segundo o grupo Nielsen Norman, que é uma empresa de pesquisa e consultoria em UX, o aumento é significativo. Em 1989, um estudo de Wasserman constatou que empresas líderes alocaram cerca de 4% a 6% de sua equipe para design de interface e trabalho de usabilidade. Já em 1993, a parcela média alocada para engenharia de usabilidade já era de 6%.
Diante desse cenário, nesse artigo vamos falar detalhadamente sobre as 10 Heurísticas de Nielsen e, consequentemente, a importância delas no mundo de hoje.
As 10 heurísticas de Nielsen
O intuito da criação das 10 Heurísticas de Nielsen é facilitar a vida da população na praticidade de uma boa interface e satisfação na experiência do usuário.
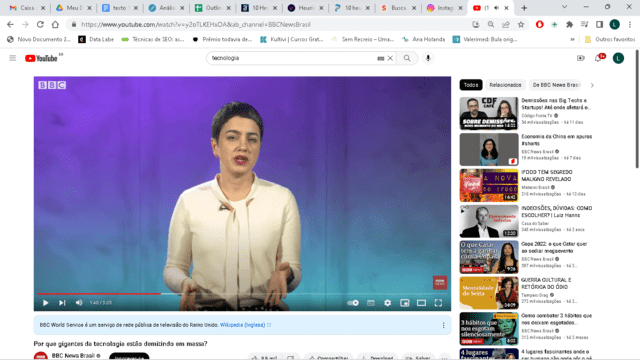
1. Visibilidade de Status do Sistema:
Os usuários recebem feedbacks a cada passo que eles dão na plataforma. Esta é uma maneira muito importante de mantê-los informados sobre o que vai acontecer.
Nesse exemplo, podemos ver onde paramos no vídeo do Youtube e quanto falta para acabar, além dos próximos vídeos, na lateral direita.

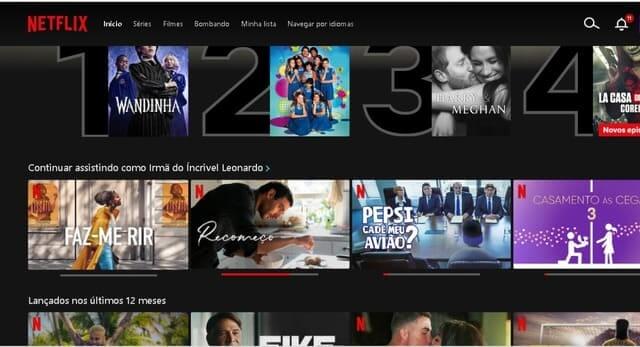
2. Correspondência entre o sistema e o mundo real:
A familiaridade das ferramentas utilizadas no nosso dia a dia devem ser aplicadas nessa heurística. As palavras, ícones que sejam reconhecidos facilmente fazem parte dessa etapa.
Na Netflix, a lupa é uma ferramenta fácil de identificar, pois sua função no mundo real é a mesma – procurar algo. Logo, há essa correlação, que facilita a vida de quem utiliza esses recursos no cotidiano.

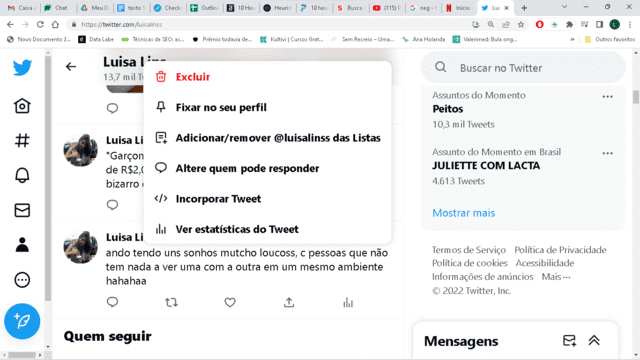
3. Liberdade e controle do usuário:
Com a rapidez dos dias atuais na internet e a correria no dia a dia, muitas vezes clicamos em algo sem querer. Por isso, essa heurística nos ajuda a fazer com que a plataforma reverta o erro, ou seja, nos dê opções de “desfazer” uma ação.
No exemplo acima, do Twitter, é possível excluir um tweet, quando lhe for conveniente, portanto, reverter uma ação.

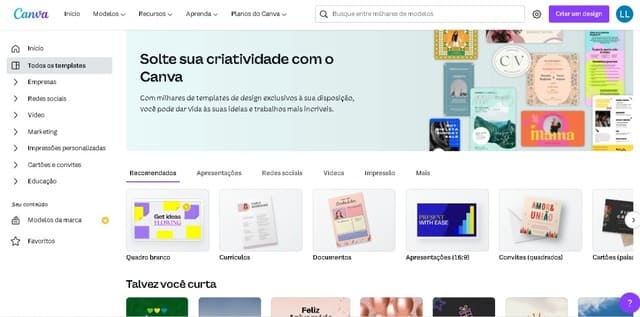
4. Consistência e padrões:
Para que o usuário não desista de navegar na página e não se confunda, deve existir um padrão nos sites e aplicativos .
O Canva segue uma linha para a criação da arte. Na lateral esquerda sempre tem um guia e no centro as opções de arte que a plataforma seleciona de acordo com o filtro de cada usuário. Portanto, temos mais um facilitador para a criação de conteúdo, neste caso.

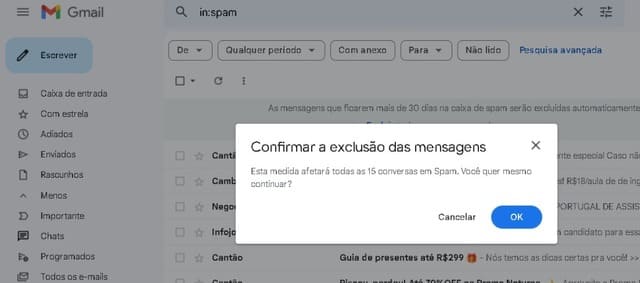
5. Prevenção de Erros:
Ao realizar qualquer ação na web, é recomendado que a plataforma confirme para que o usuário tenha certeza do que ele vai fazer.
É notório essa exemplificação no caso do Gmail. O navegador confirma a ação de exclusão das mensagens para que não haja problemas.

6. Reconhecimento em vez de memorização:
Como durante o dia nós consumimos muitas informações e realizamos muitos clicks, é natural que haja dificuldade de lembrar de tudo que fizemos, nossa memória é falha. Por isso, essa heurística nos ajuda a reconhecer os caminhos percorridos.
Por exemplo, entramos no histórico de navegação do computador e aparecem as abas fechadas recentemente.

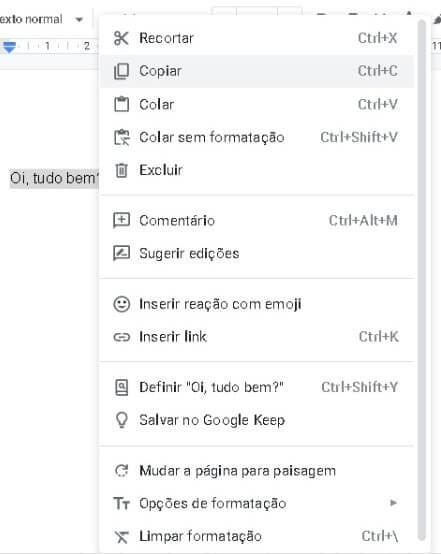
7. Eficiência e flexibilidade de uso:
Os atalhos em qualquer plataforma ou aplicativos são de extrema importância para a população e a heurística número sete facilita nesse quesito.
Quando queremos copiar um texto e colar em outra página temos duas maneiras de realizar a ação. Pode ser, para os leigos, com o botão direito do mouse, clicando na palavra copiar e depois colar ou com o atalho do teclado, Crtl+C e Crtl+V.

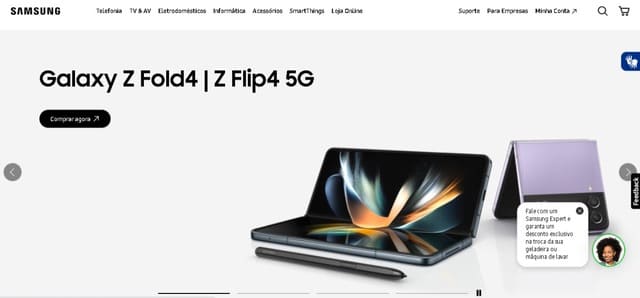
8. Estética e design minimalista:
O usuário se importa muito com o visual ao entrar em um bom site ou aplicativo, afinal a estética é um fator fundamental para que ele não saia. O importante é utilizar poucos elementos que proporcionem uma comunicação o mais clara possível.
O site da Samsung, assim como o da Apple, é minimalista e exibe seus principais produtos de forma clara e objetiva.

9. Ajude os usuários a reconhecerem, diagnosticarem e recuperarem:
É natural que haja problemas em qualquer sistema de computador, já que eles são programados por seres humanos, que erram. Porém, para que o usuário esteja satisfeito, quando houver algum erro, é importante que não só haja uma solução para ele, mas, também, a mensagem do erro fique clara, sem uso de linguagens codificadas.
10. Ajuda e documentação:
Se o usuário tiver com um problema que o está impedindo de seguir com suas ações, ele deve ter um auxílio imediato nos FAQs ou assistentes virtuais. Por exemplo, no site do RioCard existe o assistente virtual, que está ali para te atender.
Eles respondem inicialmente como robôs para filtrar a primeira parte do problema e depois passam para um atendente real.

Conclusão
Conforme apresentado acima, as 10 Heurísticas de Nielsen são essenciais para que possamos trabalhar com as tecnologias que surgem a cada segundo, esses facilitadores nos ajudam a melhorar os trabalhos pessoais e profissionais.
E aí? Gostou do conteúdo? Então compartilhe esse artigo com os seus amigos.