Para criar um site ou aplicativo limpo, intuitivo e satisfatório para o cliente é necessária a colaboração de diversos profissionais e muitas etapas de planejamento, estruturação e validação. Uma dessas etapas é a arquitetura da informação, onde especialistas pensam na estrutura. Neste texto, você vai aprender sobre o tema e como aplicar no dia a dia.
O que é arquitetura da informação?
A arquitetura da informação é um conceito de UX que lida com a organização, estruturação e apresentação de informações em um sistema ou site, com o objetivo de torná-las acessíveis e utilizáveis pelos usuários.
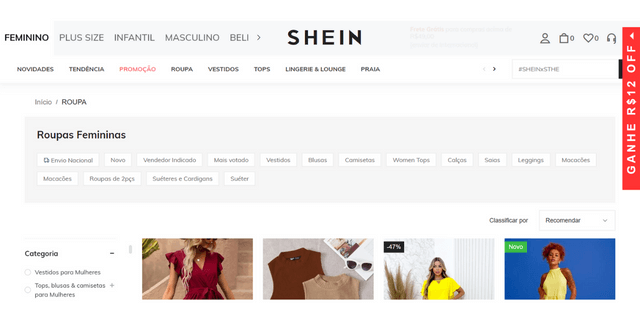
Por exemplo, ao entrar em um site em procura de roupas femininas, é comum buscar algo com ideia do tipo de peça, estilo ou cores.

Na Shein, por exemplo, é possível notar que o site destaca o departamento atual (roupas femininas), categorias de roupa no topo e lateral, o material que essa peça é feita, estilo e cores. Quem pensa e organiza o que o usuário quer ver primeiro são os arquitetos da informação.
Um bom trabalho de arquitetura da informação é feito quando se consegue responder algumas perguntas fundamentais, como:
- O que é esse site ou app?
- O que se vende por aqui?
- O que posso fazer com isso?
- Por que devo estar aqui e não em outro site?
Por que é importante?
A arquitetura da informação é importante para quem consome e para quem fornece. Para o cliente é interessante ter uma experiência prazerosa no site que ajude a encontrar todos os produtos que procura, já para o fornecedor isso é interessante porque aquele cliente voltará a visitar e comprar caso a experiência de compra seja boa.
Em resumo, a arquitetura da informação ajuda a criar uma experiência do usuário mais intuitiva e eficiente, facilitando a busca, a recuperação e a compreensão das informações.
Elementos da arquitetura da informação
A arquitetura da informação possui diversos elementos que ajudam a organizar, estruturar e apresentar informações de forma clara e compreensível para os usuários, eles trabalham juntos para criar uma experiência de qualidade para o usuário. Esses elementos são:
Hierarquia de informações
A hierarquia de informações é a organização de um site ou app em diferentes níveis e funciona com a interligação de seus elementos. Basicamente, pode ser um mapa do site que deixa estruturado os mecanismos de busca, as categorias, páginas e URLs.
Navegação
Como o próprio nome diz, navegação refere-se às possibilidades do usuário explorar a plataforma e seus recursos, “passear” por aquele site. Com um bom trabalho, a pessoa não terá dúvidas durante seu percurso e encontrará o que procura.
A navegação é subdividida em quatro classificações::
- Navegação global: este tipo de navegação é a mais ampla, a que dá ao usuário uma visão macro. Ela está presente em todos os sites e pode ser identificada, de maneira geral, no topo da página, na área do menu. Segundo pesquisas do Webdesignpractices, a frequência dela é de 97% dos sites;
- Navegação local: esta complementa a global e é mais específica de acordo com algumas áreas ou seções do site. Um bom exemplo é quando o cliente acessa um blog e encontra posts relacionados;
- Navegação contextual: proporciona que o usuário obtenha mais conhecimento sobre o que ele pesquisa ao navegar no site e encontrar, por exemplo, links que levem ele para algum conteúdo a mais, porém, que tenha a ver com que ele está lendo;
- Navegação facetada: é a navegação que permite aos usuários filtrar os resultados da pesquisa com base em critérios específicos, como preço, categoria, localização ou outras características relevantes.
Etiquetagem de conteúdo
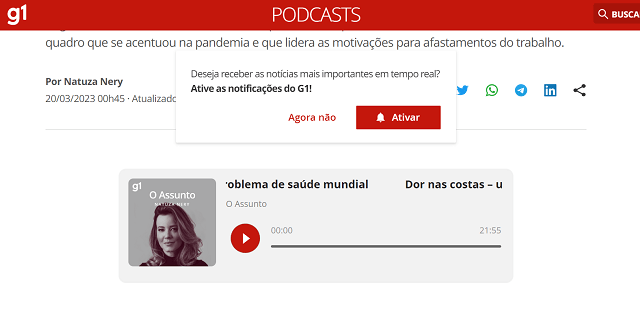
São ferramentas que dão nomes e rótulos dados aos elementos para ajudar os usuários a entender o que é, para que serve e como utilizar. Em uma página, como no G1, existe a parte de áudio, que tem um botão de clicar para dar play e clicar novamente para pausar. Essa é uma das ferramentas que é entendível para o consumidor.

Pesquisa
É o mecanismo que o usuário tem de pesquisar no site, o responsável por esse elemento precisa fazer levando em conta a localização da barra de busca, funcionamento como sugestões, sinônimos e até mesmo filtros para apoiar na localização do produto.
Processos de criação da arquitetura da informação
As etapas envolvidas na concepção e desenvolvimento da arquitetura da informação, incluindo pesquisa de usuários, análise de conteúdo, modelagem de informações, design de interfaces e testes de usabilidade estão incluídas nos processos de arquitetura da informação.
A pesquisa do usuário pode ser feita por pesquisas quantitativas e qualitativas, por controle de qualidade, teste de usabilidade, verificando se tudo funciona.
Além da hierarquia de informações que mencionada acima, existem algumas outras metodologias que compõem esse quadro, como:
- Taxonomia: são os nomes e linguagens dadas para um determinado conteúdo. É, por exemplo, como será denominado o contato da empresa com o cliente, ou seja, se os arquitetos da informação vão escrever: contato ou fale conosco.
- Wireframes: são as escolhas feitas pelos arquitetos de informação de como os usuários vão ver os elementos na tela e as interações entre eles. Normalmente são representadas por um desenho de baixa, média ou alta fidelidade.
Exemplos da aplicação da arquitetura da informação
É possível analisar e identificar a aplicação da arquitetura da informação em diversos tipos de sites, também é interessante notar que não existe um padrão fixo na prática, já que cada empresa prioriza conteúdos e formatos diferentes de acordo com o foco.
Alguns exemplos muito comuns do dia a dia:
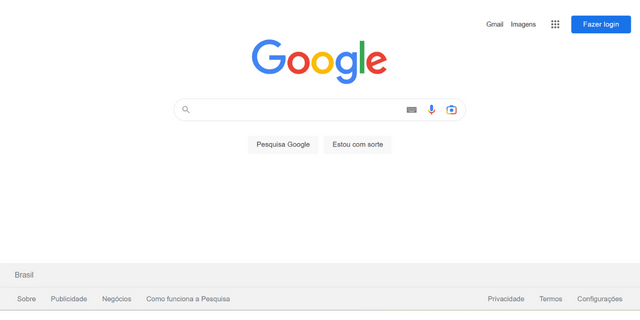
Google – prioriza apenas a busca, seu principal produto:
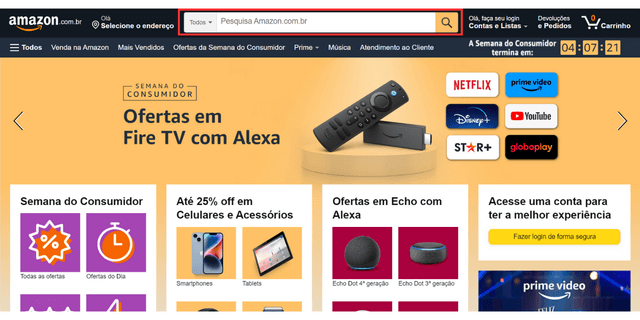
Amazon – também destaca a busca ao contrastar com um fundo escuro no topo. Dá espaço também para produtos de destaque no banner principal e temáticas complementares nos blocos inferiores:

G1 – apresenta as principais manchetes do momento no início e as demais notícias em uma listagem na parte inferior:

Conclusão
Para criar um site com qualidade, é preciso pensar em cada etapa da utilização e não apenas em elementos que aumentem a conversão. Uma boa experiência ajuda a divulgação da marca e também contribuem no resultado final das vendas.
Com planejamento, organização e trabalho em equipe, a arquitetura da informação pode fazer diferença no seu projeto final, trazendo resultados e vendas para sua empresa.
Confira outras dicas aqui no blog!