Um dos maiores diferenciais do marketing digital quando comparado às mídias offline é a mensuração. Tudo é mensurável por meio de ferramentas como o Google Analytics e Search Console, mas você sabia que uma simples Thank You Page (também conhecida como página de obrigado) pode facilitar a mensuração de conversões?
O que é uma Thank You Page e para que serve
Thank You Page é um tipo de página utilizada para mostrar o agradecimento por determinada ação do site. Ela pode ser configurada dentro de formulários, em conclusões de pedidos, em resposta com base em algum clique ou interação, por exemplo uma avaliação de produto ou preenchimento de formulário e muitos outros casos.
Além do agradecimento, a Thank You Page também serve como um endereço para acompanhamento de conversão dentro do site.
Ex: se um formulário redireciona um usuário para a Página de Obrigado sempre que este preenche os dados, basta abrir o Google Analytics e checar quantas pessoas chegaram até a página para saber a quantidade de preenchimento de formulários.
Existem outras formas de mensurar conversões, como eventos via JS e ferramentas mais robustas para rastreamento. No entanto, nenhuma delas é tão prática como uma simples criação de página.
Como criar uma Thank You Page no WordPress
O WordPress é um dos CMS mais populares do mundo, cerca de 455 milhões de sites utilizam a plataforma como base de desenvolvimento. Por isso, o foco deste texto será o público que utiliza o WP, é claro que as ideias também se aplicam a outras plataformas.
Criação da página

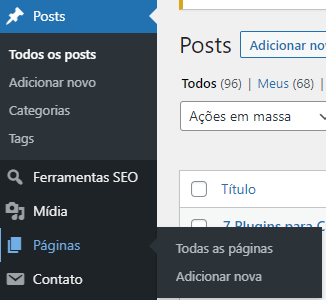
A criação da Thank You Page segue o mesmo processo de outros tipos de página, basta navegar no menu lateral esquerdo, localizar a parte de páginas e clicar em Adicionar nova. Após isso, siga os passos abaixo:
- Defina um nome para a sua página de obrigado, sendo o mais comum Obrigado;
- Insira um slug (endereço para a página), de preferência /obrigado ou /obrigado-assunto;
- Redija uma mensagem para o visitante no editor de texto do WordPress. Exemplo: Obrigado pelo contato! Nossa equipe responderá sua mensagem em breve;
- Se o seu site possui diferentes modelos de página, selecione a que se adequar melhor ao conteúdo.
Modelos e estrutura ideal

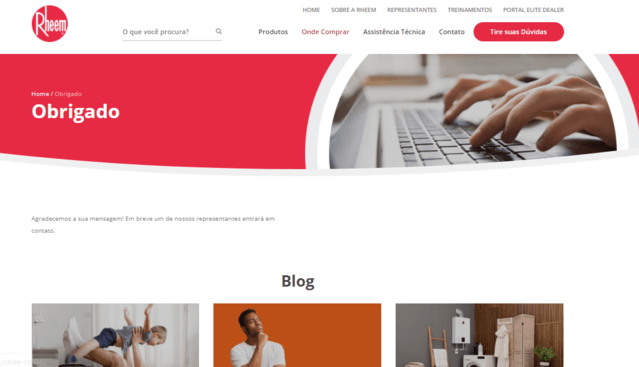
Exemplo de Thank You Page do site Rheem
Possui um designer, desenvolvedor ou conhecimento avançado? Que tal criar seu próprio modelo de página?
Criar uma estrutura própria para Thank You Page pode te ajudar a conseguir mais conversões e aumentar a interação do usuário com o site, para isso, basta ter conhecimento das ferramentas e plugins do WordPress ou configurar manualmente via HTML+PHP+CSS.
Uma página de obrigado ideal deve conter a mensagem de agradecimento e opções de navegação. Normalmente as pessoas só adicionam um botão para voltar para a página inicial, mas isso não ajuda muito, uma boa navegação deverá trazer assuntos relacionados à ação realizada antes da página de obrigado.
Exemplo: o usuário se cadastrou em uma palestra sobre conhecimentos básicos de SEO
- Cenário bom: a página de obrigado exibe artigos sobre o tema para aprofundar o conhecimento do visitante;
- Cenário ótimo: a página de obrigado apresenta cursos e outras palestras sobre o tema;
- Cenário perfeito: a página mostra os próximos passos que o visitante irá realizar, como um e-book para baixar sobre o assunto, cursos completos que estão disponíveis e artigos com as novidades e dicas.
Bloqueando o rastreamento
Após a configuração de estrutura, layout e conteúdo, chegou a hora de limitar o acesso à página. Deixá-la da forma como foi criada permitirá que buscadores indexem e disponibilizem o conteúdo nas páginas de resultado de busca.
Por isso é importante bloquear o rastreamento ou indexação antes de iniciar a mensuração.
É possível fazer isso no plugin Yoast acessando SEO > Editor de arquivo ou diretamente no arquivo robots.txt disponível na raiz do site.
Adicione uma linha abaixo de com o trecho abaixo:
Disallow: /obrigado/
Seu arquivo robots.txt deverá ficar mais ou menos assim:
User-agent: *
Allow: /
Disallow: /obrigado/
Salve as alterações e pronto! Sua página de obrigado está criada da maneira correta.
Implementação do redirecionamento
A penúltima etapa depende do tipo de formulário que o site utiliza, o plugin mais popular é o Contact Form 7, se esse é o seu caso, basta instalar um plugin Contact Form 7 – Success Page Redirects e aplicar o redirecionamento para a página desejada.
Ferramentas como o Elementor oferecem uma opção própria para realizar o redirect, recomendo que leia a documentação do plugin utilizado e instale um complemento se necessário.
Configuração da meta no Google Analytics
Após esses longos passos de criação, estruturação, configuração e redirecionamento, chegou a parte de mensuração. Para isso, basta acessar a propriedade do Google Analytics e seguir os seguintes passos:
- Abra a seção Administrador;
- Na coluna de Vista, clique em Metas;
- Clique em Nova meta;
- Escolha Entrar em contato e clique em Continuar;
- Selecione o nome da conversão, como “Formulário de Contato”, mantenha o tipo Destino e clique em Continuar novamente;
- Em Detalhes da meta, mude o Destino de “Igual a” para “Começa com” e digite o slug utilizado. Exemplo: /obrigado
- Clique em Salvar.
Outros passos são opcionais.
E é isso, sua Thank You Page está criada e pronta para mensurar conversões.
Compartilhe com seus amigos se esse artigo te ajudou de alguma forma!